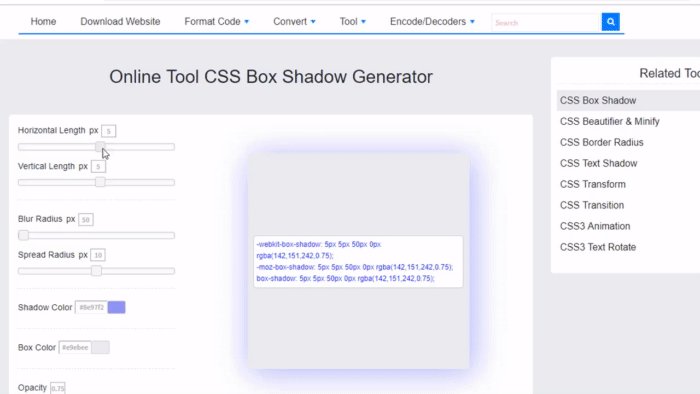
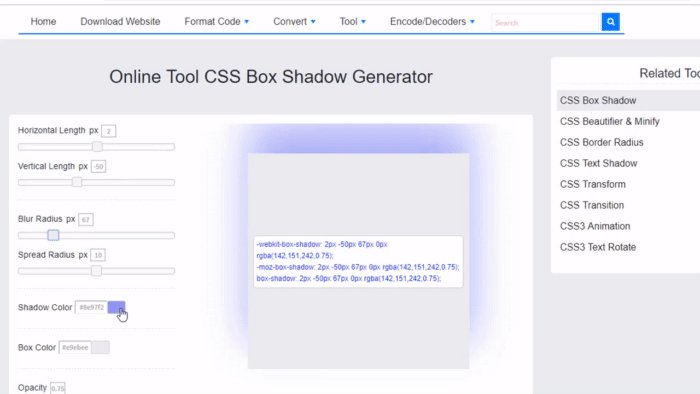
As a free css Box Shadow generator tool. Set the properties of your box shadow to get the CSS style. Use the sliders and the color picker to set the values and
Linl Tool: https://bfotool.com/css-box-shadow
Select a custom color for the preview background and your object.
Tutorial Video
Linl Tool: https://bfotool.com/css-box-shadow
Create the properties of your box shadow to get the CSS style.
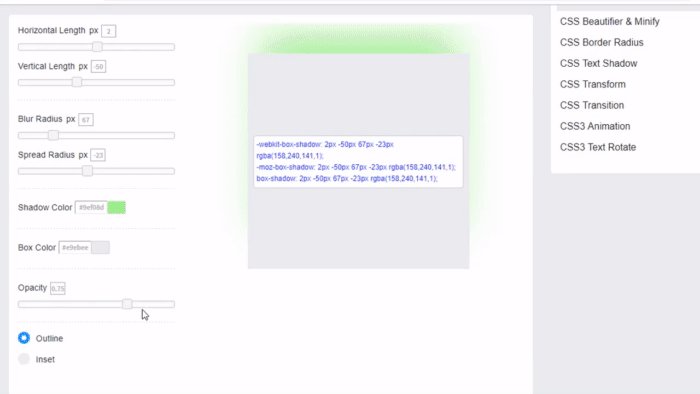
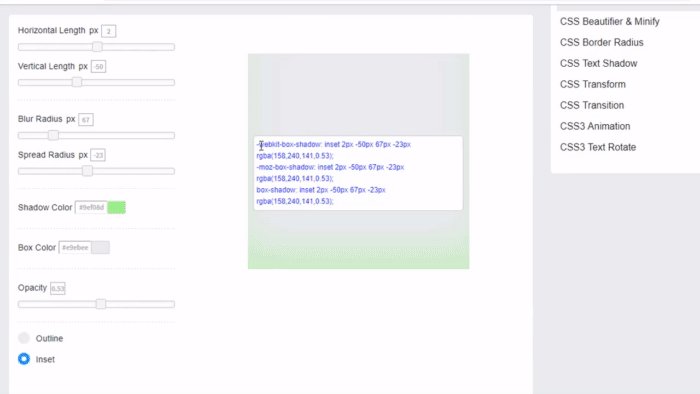
Use the sliders and the color picker to set the values and watch the live preview until you reach the desired effect. Select the right-down shift, spread, blur, opacity, color.Select a custom color for the preview background and your object.
Add Multiple Box-Shadows
Web browsers allow us to add more than one shadows to our design and so does this online tool. Use the Add new button to save the current line and set up a new one.Tutorial Video

Comments
Post a Comment